拾光集:一个优雅的书签收藏与分享平台,基于Cloudflare Workers构建,快速拥有自己的导航站

拾光集:一个优雅的书签收藏与分享平台,基于Cloudflare Workers构建,快速拥有自己的导航站
在国内,大家好像对导航站情有独钟。那么如何快速搭建一个好看的导航站呢?今天给大家分享一个github上的开源项目,直接利用Cloudflare Workers就可以快速搭建,无需服务器,只要有个自己的域名,就可以按照教程配置。实现快速搭建导航站。
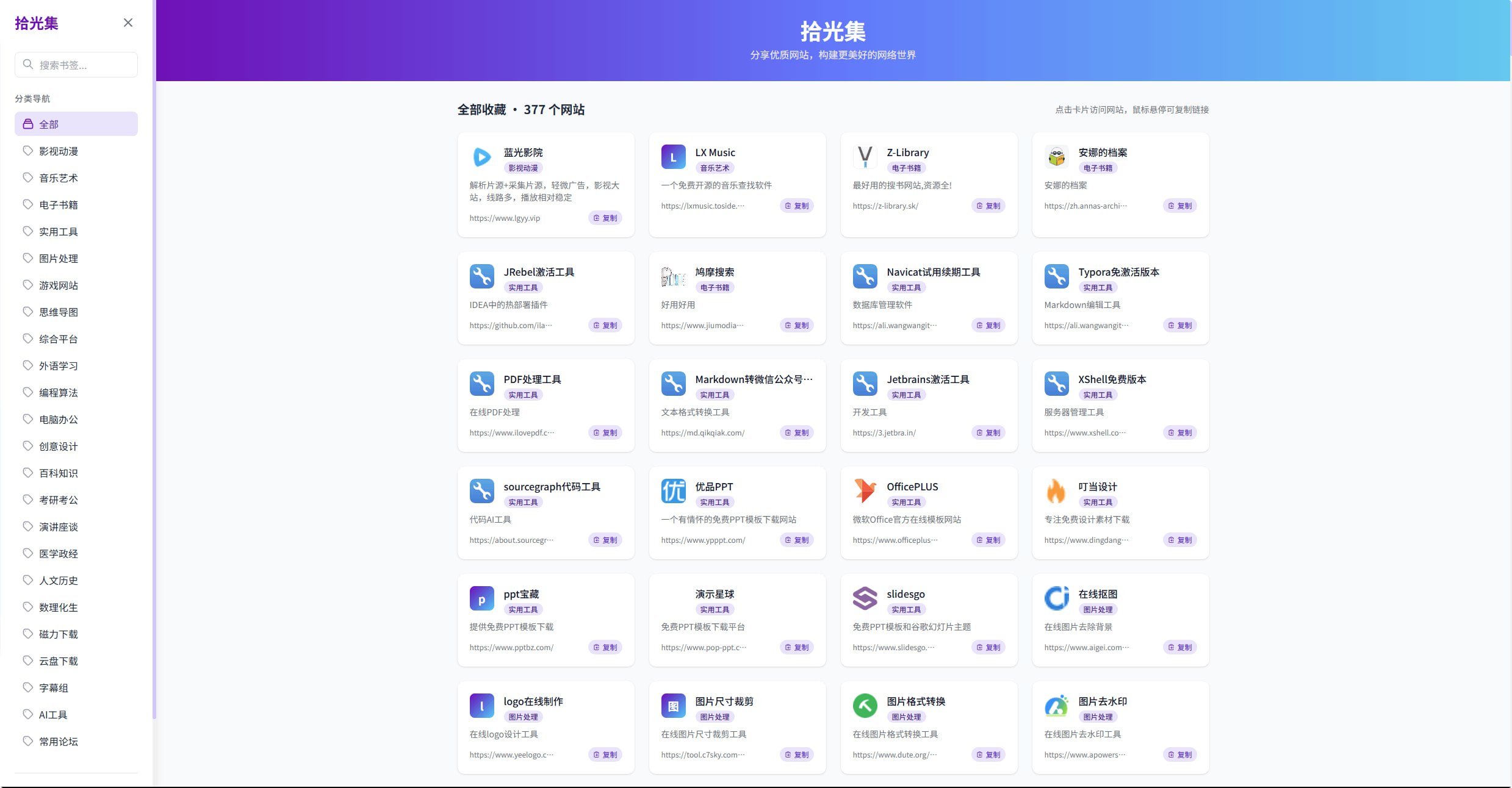
一个优雅的书签收藏与分享平台,基于Cloudflare Workers构建
- 📱 响应式设计 – 完美适配各种设备屏幕
- 📋 分类浏览 – 按类别组织书签,简单直观
- 🔍 站内搜索 – 快速查找需要的网站
- 📝 书签提交 – 用户可申请添加新书签
- 🛡️ 审核机制 – 管理员审批流程保证内容质量
- 🔒 安全认证 – 支持KV存储保存管理员凭据
- 📊 后台管理 – 完整的书签管理界面
- 📤 导入导出 – 支持批量导入导出书签
部署指南
步骤 1: 创建DB数据库和KV键值对
创建D1数据库,输入名称book ,点击创建!
点击控制台,分别创建表sites,pending_sites,看下图字段!
创建KV,名称NAV_AUTH,根据自己实际情况修改密钥的值,这是后续用于登陆后台管理的账号密码!
步骤 2: 创建workers
看下图,点击hello worker创建一个workers,输入自定义名称进行创建!
然后点击编辑代码,将本项目中的worker.js代码复制粘贴进去,替换原有代码,点击部署!
然后前往设置中,绑定KV和DB
然后访问页面即可,此时由于没有添加书签,访问首页会提示没有数据,可以前往admin后台登陆之后,添加一个书签,即可看到页面!
页面提示这个信息!
网址后面拼接 /admin 即可进入后台页面,输入在DB中设置的密码,然后进行添加!
再回到首页,就能看到网站了!




发表评论